
SUPLA-PLEX-WEBHOOK – inteligentne oświetlenie podczas odtwarzania filmów
2023-02-02Lubisz spędzać wolny czas podczas oglądania ulubionych produkcji filmowych? Chciałbyś aby podczas pauzy automatycznie zapalało się światło abyś mógł udać się po kolejne przekąski? Jeżeli tak to to rozwiązanie jest dla Ciebie!
Jak to się zaczęło? Któregoś dnia stałem się posiadaczem konta PLEX pass. Daje nam to możliwość tak jak w znanym wszystkim NETFLIXie pomijanie wstępów podczas oglądania seriali i nie tylko. Zauważyłem też że jest funkcjonalność webhook czyli nasz serwer wysyła tzw. „payload” w formacie JSON na wskazany serwer. Taki „payload” zawiera takie informacje jak identyfikator odtwarzacza, użytkownika oraz wykonane eventy. Po przeanalizowaniu dokumentacji mnie będzie interesowały takie akcje jak media.play, media.resume, media.pause i media.stop. Wpadłem na pomysł aby podczas każdej z takich akcji wykonywały się odpowiednie sceny w systemie SUPLA.
Co potrzebujemy:
– Serwer PLEX z kontem PLEX PASS
– Konto SUPLA i kilka sterowników oświetlenia którymi będziemy sterować
– Serwer lub Raspberry Pi albo jeden z tanich Terminali Dell Wyse (koszt około 50zł)
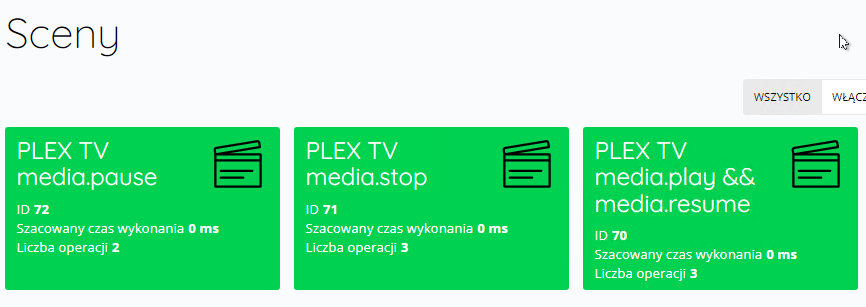
Logujemy się do naszego konta SUPLA i tworzymy 3 sceny.

Dla akcji play i resume tworzymy jedną scenę gdyż zadania które będziemy wykonywać powinny być takie same. W każdej ze scen dajemy odpowiednie zdarzenia. To już każdy ustawi według własnych upodobań. U mnie to wygląda tak:
MEDIA.PLAY && RESUME:
– włącz zielone podświetlenie za TV
– wyłącz światło w salonie
– wyłącz światło w przedpokoju
MEDIA.PAUSE:
– włącz czerwone podświetlenie za TV
– włącz światło w przedpokoju
MEDIA.STOP:
– wyłącz światło za TV
– włącz światło w salonie
– wyłącz światło w przedpokoju
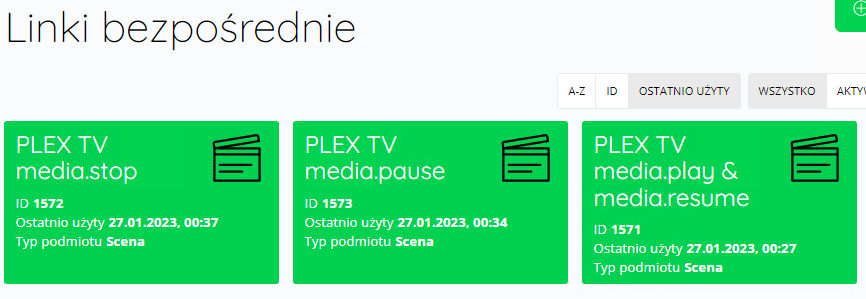
Teraz należy dla każdej sceny stworzyć link bezpośredni i wpisać ich parametry w naszym skrypcie.

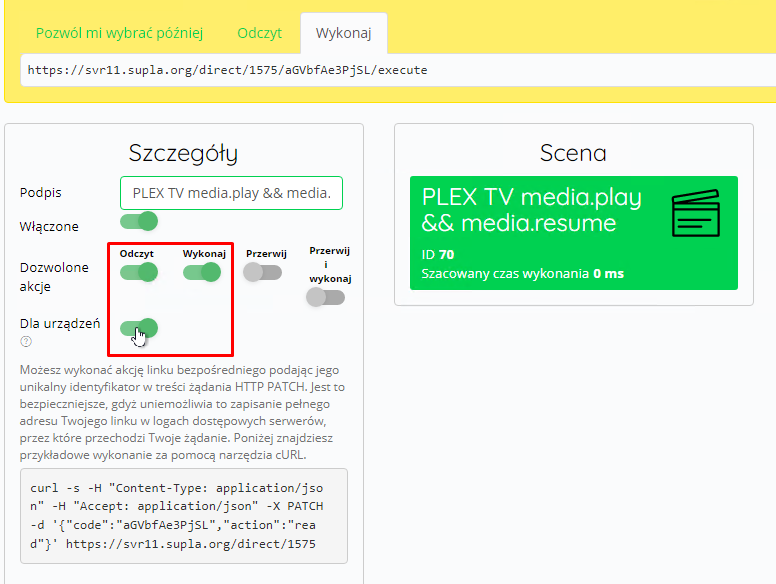
Przy dodawaniu linku bezpośredniego musimy zaznaczyć poniższe opcje. Jako element którym chcemy sterować/wywoływać akcję wybieramy odpowiednią scenę.

Kopiujemy dane z naszego linku aby wyglądały tak jak poniżej.
# PLEX media.play
sendAction(
data,
'https://svr11.supla.org/direct/1575', # Link bezposredni
"aGVbfAe3PjSL", # code od bramki supli (identyfikator)
"execute", # Dostępne akcje: turn-on, turn-off, read
"media.play", # Dostępne eventy: media.pause, media.play, media.resume, media.stop
"XXXX-playerID" # Player UUID
)
Zauważ że dla akcji media.play i media.resume musimy tak jakby zdublować konfigurację ponieważ w skrypcie mamy dwie osobne akcje które będą się odwoływać do jednej sceny. Zauważ że „XXXX-playerID” na razie jest puste. Numer ID Playera dodamy jak uzupełnimy skrypt i pierwszy raz uruchomimy.
Swoje skrypty i aplikacje trzymam w folderze „appdata” który znajduje się na koncie użytkownika „pi”. Przechodzimy do folderu domowego i tworzymy odpowiednie foldery.
cd /home/pi
mkdir appdata
cd appdata
mkdir supla-plex-webhook
cd supla-plex-webhookTeraz tworzymy plik supla-plex-webhook.pl
nano supla-plex-webhook.pyNastępnie wklejamy poniższą zawartość i uzupełniamy danymi jak w przykładzie pod rysunkiem 3.
# PLEX-SUPLA Webhock
# plex-webhook.py
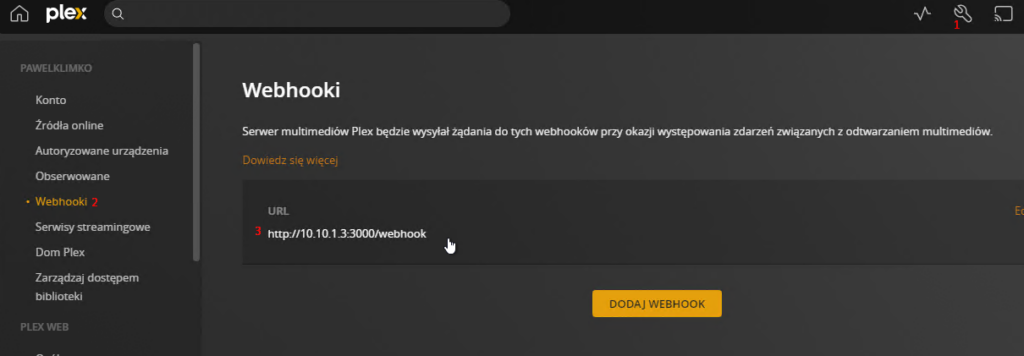
# Dodaj w konfiguracji PLEX Webhook: http://<ip-serwera>:<port>/webhook
import json
import requests
import logging
import datetime
from flask import Flask, request
app = Flask(__name__)
# Zapisywanie Logów
logging.basicConfig(filename="/home/pi/appdata/supla-plex-webhook/supla-plex-webhook.log",
filemode='a',
format='%(asctime)s,%(msecs)d %(name)s %(levelname)s %(message)s',
datefmt='[%Y-%m-%d %H:%M:%S]',
level=logging.DEBUG)
logging.info("🚀 Running Supla-Plex-WebHook Listener")
logger = logging.getLogger('Supla-Plex-Webhook')
# Aktualna Data & Czas
now = datetime.datetime.now()
# Definiowanie akcji
def sendAction(json, suplaUrl, suplaCode, suplaAction, plexEvent, plexUser):
if json['Player']['uuid'] == plexUser and json['event'] == plexEvent:
logger.info("Otrzymałem żądanie o wykonanie akcji " + suplaUrl + " (" + suplaAction + ") ")
header = {"Content-Type": "application/json", "Accept": "application/json"}
res = requests.patch(suplaUrl, data='{"code":"' + suplaCode +'", "action":"' + suplaAction + '"}', headers=header)
# logger.debug("Api Supli zwróciło: " + res.content)
#else:
# logger.error("Nie znaleziono akcji dla użytkownika " + plexUser + " dla eventu " + plexEvent)
# Definicja WebServera
@app.route('/', methods=['GET'])
def main():
return "🚀 Supla-Plex-WebHook Listener"
# Odczytywanie Webhook
@app.route('/webhook', methods=['POST'])
def webhook():
if request.method == 'POST':
data = json.loads(request.form.get('payload', "invalid"))
print(now.strftime("[%Y-%m-%d %H:%M:%S]"), "Player Plex Identyfikator:", data['Player']['uuid'], "wykonał akcję:", data['event'])
# PLEX media.play
sendAction(
data,
'https://svrXX.supla.org/direct/XXXX', # Link bezposredni
"XXXX", # code od bramki supli (identyfikator)
"execute", # Dostępne akcje: turn-on, turn-off, read
"media.play", # Dostępne eventy: media.pause, media.play, media.resume, media.stop
"XXXX-playerID" # Player UUID
)
# PLEX media.resume
sendAction(
data,
'https://svrXX.supla.org/direct/XXXX', # Link bezposredni do Kanału lub Sceny
"XXXX", # code od bramki supli (identyfikator)
"execute", # Dostępne akcje: Kanał (turn-on, turn-off), Scena (execute)
"media.resume", # Dostępne eventy: media.pause, media.play, media.resume, media.stop
"XXXX-playerID" # Player UUID
)
# PLEX media.pause
sendAction(
data,
'https://svrXX.supla.org/direct/XXXX', # Link bezposredni do Kanału lub Sceny
"5DWWSNh8TSvD", # code od bramki supli (identyfikator)
"execute", # Dostępne akcje: turn-on, turn-off, execute
"media.pause", # Dostępne eventy: media.pause, media.play, media.resume, media.stop
"XXXX-playerID" # Player UUID
)
# PLEX media.stop
sendAction(
data,
'https://svrXX.supla.org/direct/XXXX', # Link bezposredni do Kanału lub Sceny
"XXXX-playerID", # code od bramki supli (identyfikator)
"execute", # Dostępne akcje: turn-on, turn-off, execute
"media.stop", # Dostępne eventy: media.pause, media.play, media.resume, media.stop
"XXXX-playerID" # Player UUID
)
return "🚀 Webhook received!"
# Uruchom SUPLA-PLEX Webhook na porcie
app.run(host='0.0.0.0', port=3000)
Zapisujemy nasz skrypt używając komendy Ctrl-O, następnie Ctrl+X. Upewniamy się że mamy zainstalowane środowisko Python 3 i moduł flask.
sudo apt-get update
sudo apt-get install python3
sudo pip3 install flaskPo zainstalowaniu uruchamiamy nasz skrypt poleceniem:
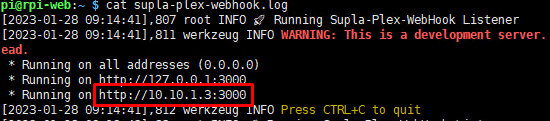
python3 supla-plex-webhook.pyPo poprawnym uruchomieniu powinniśmy zobaczyć w pliku supla-plex-webhook.log nasz adres IP oraz port na którym nasłuchuje nasz skrypt.
cat supla-plex-webhook.log
Kopiujemy adres IP wraz z portem zaznaczony w czerwonej ramce i wklejamy w konfiguracji Webhook naszego PLEXa.

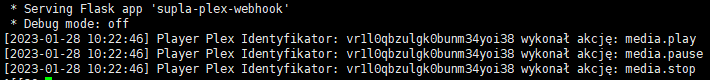
Uruchamiamy odtwarzanie dowolnego filmu na PLEXie i przechodzimy do konsoli naszego skryptu i czekamy na pojawienie się pierwszych zdarzeń.

Jak widać nasz skrypt nasłuchuje zdarzeń z PLEXa. Mamy identyfikator naszego Playera który kopiujemy w pole oznaczone „XXXX-playerID”.
Kończymy działanie naszego skryptu i dodamy go do autostartu w cronie. Użyjemy dodatkowo screena aby móc uruchomić skrypt w tle.
sudo apt install screenAby dodać wpis do crona wpisujemy „crontab -e” i dodajemy poniższą linijkę:
# Supla-Plex-Webhook
@reboot screen -S supla-plex-webhook /usr/bin/python3 /home/pi/appdata/supla-plex-webhook/supla-plex-webhook.py
Zapisujemy używając kombinacji klawiszy Ctrl+O i Ctrl+X. Teraz przy każdym restarcie nasz skrypt uruchomi się w tle. Możemy zrestartować nasze Raspberry i sprawdzić czy wszystko działa lub odrazu uruchomić screena z skryptem.
screen -S supla-plex-webhook /usr/bin/python3 /home/pi/appdata/supla-plex-webhook/supla-plex-webhook.pyAby wyjść z screena nie zamykając go razem z skryptem używamy kombinacji Ctrl+A+D.
Skrypt można oczywiście rozszerzyć o kilka odtwarzaczy. Trzeba dodać odpowiednio kolejne sceny, linki bezpośrednie i wykonywanie akcji w skrypcie.
Jeszcze wielkie podziękowania dla kolegi Xmona który pomógł mi z skryptem 🙂