
SUPLA Instalacja SUPLA-SCRIPTS
2023-02-12Dzisiaj zainstalujemy sobie serwer SUPLA-SCRIPTS przy użyciu Dockera i Portainera.
- Instalujemy Dockera i Portainera dokładnie jak opisałem to w Punkcie 2 poprzedniego wpisu
- Instalacja SUPLA-SCRIPT
Przechodzimy do folderu gdzie będziemy przechowywać nasze instalacje kontenerów w moim przypadku jest to folder appdata w katalogu domowym użytkownika.
mkdir /home/user/appdataNastępnie przechodzimy do utworzonego folderu.
cd /home/user/appdataInstalujemy serwer z repozytorium:
git clone https://github.com/fracz/supla-scripts.gitTeraz generujemy podstawową konfigurację:
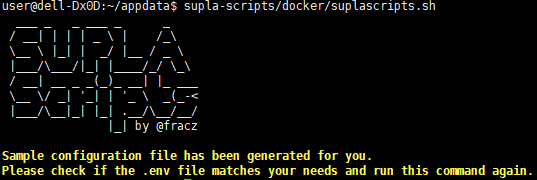
supla-scripts/docker/suplascripts.sh
Po pierwszym uruchomieniu przechodzimy do edycji konfiguracji.
cd supla-script/docker
nano .envUstawiamy portu oraz naszą domenę i używane pliki docker-compose.
DATABASE_PASSWORD=<wygenerowane_hasło_przy_pierwszym_uruchomieniu>
VOLUME_SOURCES=../
VOLUME_DATA=../var
##### STANDALONE MODE CONFIGURATION #####
PORT_HTTP=72
PORT_HTTPS=7444
##### PROXIED MODE CONFIGURATION #####
DOMAIN_NAME=scripts.domena.pl
[email protected]
COMPOSE_PROJECT_NAME=supla-scripts
COMPOSE_PATH_SEPARATOR=:
COMPOSE_FILE=docker-compose.base.yml:docker-compose.standalone.yml:docker-compose.arm32v7.yml
Kolejne pliki które będziemy edytować poprzez nano to:
docker-compose.base.yml
docker-compose.standalone.yml
docker-compose.arm32v7.yml
Żebyście nie musieli się męczyć z konfiguracją powyższych plików podaję gotowe skonfigurowane pliki poniżej.
Plik docker-compose.base.yml
version: '3'
services:
suplascripts:
container_name: ${COMPOSE_PROJECT_NAME}
restart: always
networks: [default]
build: .
volumes:
- ../var:/var/www/var:z
- ./apache-conf:/etc/apache2/sites-available:z
- ../var/ssl:/etc/apache2/ssl:z
logging:
driver: "json-file"
options:
max-size: 50m
depends_on:
- suplascripts-db
suplascripts-db:
container_name: ${COMPOSE_PROJECT_NAME}-db
restart: always
image: mariadb
ports:
- "3305:3307"
networks: [default]
environment:
MYSQL_ROOT_PASSWORD: ${DATABASE_PASSWORD}
MYSQL_DATABASE: suplascripts
MYSQL_USER: suplascripts
MYSQL_PASSWORD: ${DATABASE_PASSWORD}
volumes:
- ${VOLUME_DATA}/mysql:/var/lib/mysql:z
logging:
driver: "json-file"
options:
max-size: 50m
networks:
default: ~Plik docker-compose.standalone.yml
version: '3'
services:
suplascripts:
ports:
- "${PORT_HTTP}:80"
- "${PORT_HTTPS}:443"
networks:
default: ~
Plik docker-compose.arm32v7.yml
version: '3'
services:
suplascripts-db:
image: mariadbJeżeli zauważysz zmieniliśmy kontener odpowiedzialny za bazę danych z apache na mariadb oraz dodaliśmy port dla bazy danych dzięki czemu w łatwy sposób dowolnym klientem wykonamy kopię bazy danych.
Domyślny login do bazy danych to suplascripts a hasło znajdziemy w pliku .env w zmiennej DATABASE_PASSWORD= a port ustawiony na 3307.
Teraz wystarczy uruchomić SUPLA-SCRIPT
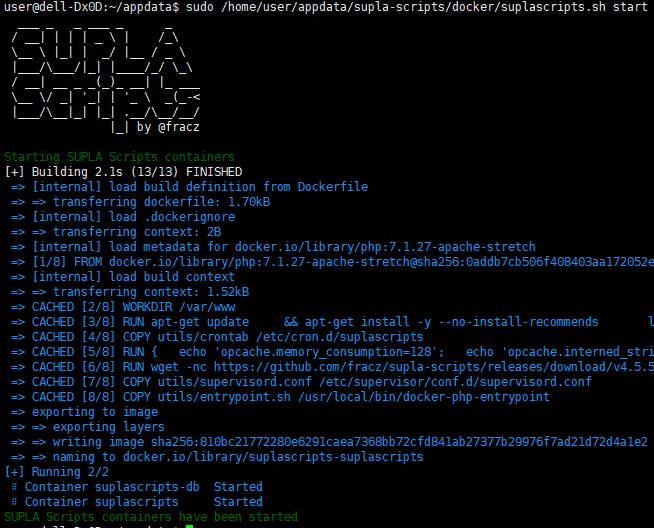
sudo /home/user/appdata/supla-scripts/docker/suplascripts.sh startUWAGA Jeżeli zobaczysz poniższy błąd:
Starting SUPLA Scripts containers
/home/user/appdata/supla-scripts/docker/suplascripts.sh: linia 41: docker-compose: nie znaleziono polecenia
Należy edytować plik suplascripts.sh i podmienić wpisy „docker-compose” i znak „-:” zamienić na spację.

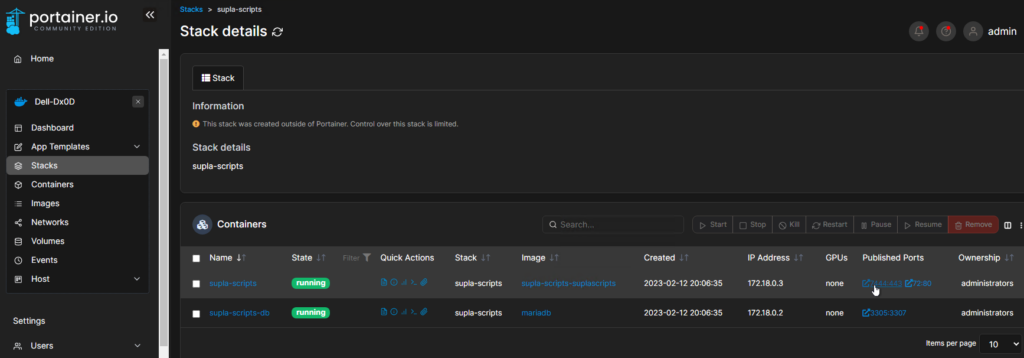
Logujemy się do naszego panelu www Portainera i z menu wybieramy Stack i sprawdzamy czy wszystko poprawie ruszyło i czy są widoczne porty na których działa serwer SUPLA-SCRIPTS.

Sprawdzamy czy wszystko poprawnie ruszyło. W przeglądarce wpisujemy https://<ip-serwera>:7443 Powinniśmy zobaczyć stronę logowania.

- Aktualizacja SUPLA-SCRIPTS
Aby zaktualizować skrypt przechodzimy do folderu i wykonujemy polecenia:
cd /home/user/appdata/supla-scripts
git pull
docker/suplascripts.sh restart- Sprawdzanie Logów
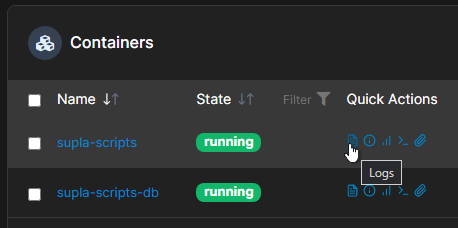
Używając Portainera w bardzo łatwy i szybki sposób podejrzymy Logi naszych kontenerów. Klikamy w odpowiednią ikonę przy danym kontenerze w panelu www.

Jak trochę się zagłębimy to można zauważyć że za wiele nie możemy edytować naszego Stacka ponieważ został on uruchomiony poza naszym panelem kontenerów. Jeżeli podobał Ci się wpis, to zapraszam do dyskusji i zapisania do Newslettera aby być na bieżąco.
Dodatkowo mogę powiedzieć że pracuję nad podobnym sposobem instalacji SUPLA-SCRIPTS tak jak SUPLA-DOCKER aby można było całą konfiguracją zarządzać w edycji Stacka na Portainerze.
Thank you for this helpful post! Your tips and insights have made a positive impact on my understanding of the topic. Keep up the great work!
Nie mogę ci wystarczająco podziękować za ten post. Jest dokładnie tym, czego szukałem i bardzo mi pomógł. Twoje zaangażowanie w dostarczanie pomocnych treści jest naprawdę godne pochwały!
Vielen Dank für den motivierenden Beitrag.
Świetna robota! Treść jest wnikliwa, dobrze zbadana i zorganizowana. Widać, że dobrze orientujesz się w temacie. Dziękuję za podzielenie się swoją wiedzą!
Dziękuję za cenne informacje zawarte w tym poście. Dostarczyły mi one nowych spostrzeżeń i pomogły w rozwiązaniu problemu. Doceniam twój wysiłek!
Chciałem wyrazić moje uznanie dla tego wpisu. Jest on zwięzły, a jednocześnie pouczający, a po jego przeczytaniu zyskałem cenne spostrzeżenia. Dziękuję za podzielenie się z nami swoją wiedzą!